Раньше я делала так: открывала в Фотошопе файл с лого на прозрачном фоне, копировала его, вставляла в файл с фото, потом меняла цвет и т.д...
Теперь я делаю легко и быстро :)
Результат получится такой (цвет штампа абсолютно любой) и отдельно никаких логотипов больше открывать не понадобится! Ваш лого станет кистью Фотошопа и будет всегда под рукой.
Начали!
1. Создаем новый файл
3. Вводим имя нашей новой кисточки
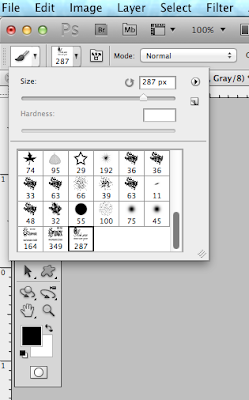
Выбрать ее размер в пикселях ползунком - видите кисть? она в самом низу, последняя, выделена черной рамкой.
Теперь я делаю легко и быстро :)
Результат получится такой (цвет штампа абсолютно любой) и отдельно никаких логотипов больше открывать не понадобится! Ваш лого станет кистью Фотошопа и будет всегда под рукой.
Начали!
1. Создаем новый файл
2. Вот он новый файл, появился на экране, фон в клеточку, значит, прозрачный. Так и должно быть.
3. Открываем палитру Layers/Слои. Кликаем на Слой 1. Он синеет - это хорошо, значит, мы на нем работаем.
4. Выбираем инструмент для ввода текста "Т"
5. Пишем, что хотим. Я хочу "Мой лого". Обратите внимание на цвет - нужен черный!
6. Если надо добавить в логотип изображение, делаем это сейчас. Меню File/Файл - Place/Поместить. Вставляем файл с диска.
7. Я поместила картинку с ежиком. Цветную. Видите? - она в новом слое! Так произойдет само собой, ничего специально делать не нужно :)
8. Делаем картинку с ежиком черно-белой. Меню - Mode/Модель - Grayscale/Черно-белый
9. Нас спрашивают совмещать ли нам слои у нашей картинки-ежика. Решительно отвечаем - ДА!
10. Вот что мы теперь имеем. Регулируем контрастность/светлость ежика ( в палитре Слои выделен слой с ежом!!! )
11. Можем еще слоган дописать - видите? он на новом слое, на третьем снизу уже.
12. САМОЕ ОТВЕТСТВЕННОЕ!!! Превращаем нашу картинку в КИСТЬ ФОТОШОПА, которой мы сможем теперь, просто кликая мышкой, штамповать свои фото ЛЮБЫМ цветом.
1. Выделяем всю нашу картинку либо инструментом Выделение (рамочка пунктирная), либо нажав Ctrl+A
2. Затем заходим в меню: Меню - Edit/Редактирование - Define Brush Preset/Задать Установки Кисти
3. Вводим имя нашей новой кисточки
И тащимся :) Нам теперь достаточно просто задействовать инструмент "Кисточка"
Выбрать ее размер в пикселях ползунком - видите кисть? она в самом низу, последняя, выделена черной рамкой.
Открыть свои многочисленные фото и заштамповать их любым цветом и любым размером своего драгоценного лого одним кликом мышки.
Таких штампиков можно наделать десяток, с адресом блога, без него, с адресом на ЯМ, с телефоном.... И пользоваться в зависимости от обстоятельств. Легко и быстро.
Если что надо объяснить подробнее - пишите :)
P.S. раз уж не шью сегодня, хоть на компе не бессмысленно посижу :) Вот так и рождаются мастер-классы ))))






















Классно, подробно и все понятно :)
ОтветитьУдалитьТоня, подскажите, пожалуйста, эту программу фотошоп можна скачать или нужно только покупать? Просто, муж вчера скачал английскую версию на 30 дней, но я только что захотела воспользоваться вашим МК, но увидела, что кнопочка Place и Define Brush Preset не активны:( Или я что-то сделала не так?
ОтветитьУдалитьК сожалению, раньше субботы проконсультировать на память не смогу - мы в путешествии. Приеду и гляну :)
УдалитьЕще актуально?
Удалитьочень актуально:) с возвращением!
УдалитьНа самом деле, тут может быть и неполная (trial) версия и неправильный порядок действий. Первое, что приходит на ум, это попробовать сделать любой новый файл с прозрачной основой (в клеточку), написать черным текст и сделать Ctrl+A. В результате все поле файла обведется пунктирным выделением. Не снимая его, залезаем в "Define brush" и проверяем. Если этот пункт меню серый, то дело в версии, если подсвечивается, то в невыбранном слое в предыдущем опыте (или еще в чем :)))) Отчитывайтесь :)
УдалитьУ меня I-Mac, так что, боюсь, я не помощник с Фотошопом, под Windows у меня нет. Но сеть велика )))
А изначально, без открытых файлов и выделенных объектов, этот пункт меню НЕ ПОДСВЕЧЕН, это нормально!
УдалитьТоня, спасибо! Буду дальше пробовать:) Только тут мне без Мужа никак не обойтись, поэтому буду ждать, когда у него появится время помочь мне с этим фотошопом:)
УдалитьУдачи вам обоим ;)
УдалитьУх ты!!спасибо за мастер-класс!!фотошопом пользуюсь давно,но такой хитрости не знала))
ОтветитьУдалитьПожалуйста :) Штука полезная.
УдалитьИ от меня спасибо)
ОтветитьУдалитьТолько кисть получается немного размытая, при разных настройках пробовала, но чего-то не получается)...
Там секрет вот в чем - идеально резкой кисточка будет, если ее использовать размером по умолчанию (у меня 287 px - 287 пикселей) - чуть больше или меньше, и она чуть размывается. Мне этот эффект нравится, но, если хочется резкой печати, то надо заранее продумать какой размер штампа будет в основном использоваться и под него сделать размер файла с лого.
ОтветитьУдалитьЯсно). Спасибо)!
ОтветитьУдалитьСпасибо, буду пробовать)))и учиться!
ОтветитьУдалитьСпасибо! Люблю вещи, которые можно использовать быстро и на свой вкус!
ОтветитьУдалитьТонечка, я тащусь просто как удобно!!!))))
ОтветитьУдалитьПолучилось, что ли? :))
УдалитьКласс!я с флотошопом на ВЫ,но тут вроде все понятно...пойду стараться!Огромное спасибо.Даже не подозревала,что может быть так просто
ОтветитьУдалитьЖелаю удачи! :)
УдалитьТоня,я за консультацией.Брала размер окошка,такой как и у вас,но там совсем не помещается мой адрес(беру самый маленький шрифт,но он совсем не маленький....как тут быть...взять окошко больше или я что то не так делаю?в остальном получается!
УдалитьДа, просто увеличить окошко - его размер не принципиален никак ))
Удалитьспасибо огромное)
УдалитьСпасибо огромное. Очень полезная информация. Буду учиться.
ОтветитьУдалитьТаня, то, что надо!....
ОтветитьУдалитьЯ только начала сой логотип вставлять и именно мучаюсь каждый раз)))
Буду пробовать делать по-умному :)
Прошу прощения за опечатку в имени :)
УдалитьОчень полезный мастер-класс! Спасибо!!! Воспользуюсь обязательно, осталось только логотип придумать =)
ОтветитьУдалитьТоня,спасибище!Давно хотела попробовать-пошла учиться...А за одно и в ПЧ с радостью!:-)
ОтветитьУдалитьААААА! Классно как!!Я когда сделала свою кисточку, чуть не расплакалась от радости. Как дитятко радовалась))) Тоня, спасибо за МК.
ОтветитьУдалитьЗдорово :). И ведь совсем не сложно? ;) А лого для начала можно и просто красивым шрифтом набрать - фамилию и имя ))))
УдалитьОй как здорово!!!! У меня получилось!!!! Вы будете смеяться, но я прям расплакалась от радости (гормоны беременные))))! Оказывается так все просто! У вас талант "разжевывать" все для "чайников"))) После такого МК сложно не суметь сделать))) Спасибо огромное!!!!
ОтветитьУдалитьДевчонки, всем удачи! В лес надо ходить и волков не бояться, нет их там )))
ОтветитьУдалитьКомменты стираете? Повторим... Какой же это водяной знак? Настоящий водяной знак полупрозрачный,едва заметен.И ставится он с помощью плагина Digimarc. А тут, просто применение штампа из созданной у нас на глазах кисточки. Не вводите людей в заблуждение. Этот коммент я продублирую, если что, слово в слово...))
ОтветитьУдалить:)
УдалитьТоня, набрела на Ваш МК, очень для меня актуально. Только пробовала сделать лого в Corel PaintShop Pro X5 ( там принцип действий похожий), получилось!!! Спасибо за полезную информацию.
ОтветитьУдалитьО, интересно :) спасибо, что написали, Оксан, будем знать ))
УдалитьТоня, спасибо огромное! Я, конечно, "тормоз": говорю спасибо через год после публикации. Но сейчас я делала себе копирайт именно по вашему МК. Ещё раз - СПАСИБО!
ОтветитьУдалитьВсе равно приятно )) Пожалуйста :)
УдалитьТоня, здравствуйте!!! Как я рада, что нашла Ваш блог. Стала Вашей ПЧелкой. Как у Вас хорошо. Многому чему можно научиться. Спасибо за классный МК.
ОтветитьУдалитьВсегда рада, Татьян :))) Очень приятно!
УдалитьКЛАССНО, СПАСИБО ОГРОМНОЕ - ПРЕОГРОМНОЕ!!1
ОтветитьУдалитьПожалуйста ;)
УдалитьБольшое спасибо! Все описано доступно и понятно, получилось с первого раза. Теперь буду подписывать свои фотографии, давно хотела сделать, а тут такой мастер-КЛАСС!
ОтветитьУдалитьПожалуйста :) Буду рада, если пригодится ))
УдалитьТоня, у меня вопрос. По такому принципу можно сделать кисть из любой картинки?
ОтветитьУдалитьТочно, из любой ))
УдалитьИ снова у меня вопрос. Кисть я сделала, а вот поставить на фото у меня не получается. Опция "кисть" вообще какая-то не активная. Я, конечно, тот ещё специалист. Подскажите, плиз)))
ОтветитьУдалить